Apuntes y aprendizajes del taller “Visual Thinking, gráficas que potencian ideas”, impartido el 8 de noviembre de 2018 en Santiago.
Este full day de carácter internacional fue dictado por las embajadoras oficiales de Visual Thinking School de Chile y Perú, Kris Neckelmann e
Imperspectivas por Sara Roblesrespectivamente.
Kris y Sara, además de invitarnos a esta actividad, han forjado una estrecha relación con la comunidad Más Mujeres en UX. Sara estuvo presente en la primera reunión de Más Mujeres UX Perú para hablar sobre la importancia de generar redes. Kris, en tanto, colaboró con el registro gráfico de la primera junta entre mentoras y mentoreadas realizada por Más Mujeres UX Chile.

El primer workshop dictado en conjunto por Kris Neckelmann y Sara Robles trató sobre visual thinking. Según Kris, el término significa proceso de pensamiento visual de ideas que nos ayuda a entender algo mediante palabras, dibujos, tamaños y colores. Es por esto que quien se desempeñe como facilitadora gráfica debe ser capaz de mapear conversaciones a través de la escritura y el dibujo para ayudar a hacer las ideas más claras.
Según Brandy Agerbeck, el proceso de visual thinking debe considerar cuatro pasos: escuchar, pensar, organizar y dibujar.
Escuchar es fundamental para capturar las ideas de todos los asistentes, sin juzgar sus opiniones. Luego, hay que pensar y ordenar las ideas e identificar las principales y las secundarias, sin perder de vista el panorama completo.
Una vez que tenemos las ideas identificadas, hay que organizarlas. Para esto, se debe juzgar la proximidad de los elementos y conectarlos mediante flechas, líneas y colores. Finalmente se dibuja, ¡bacán! En esta última etapa, es fundamental que el resultado final sea coherente con lo conversado, para poder capturar las ideas en niveles de modo que resulte un mapeo significativo.
Para ordenar las ideas visualmente hay que trabajar principalmente con palabras y dibujos, preocupándonos de establecer jerarquías con diferentes tamaños, indicar conexiones con flechas y contenedores y destacar a través de diferentes colores.
Para soltar la mano, Kris nos hizo rellenar patrones. También puso a disposición diferentes lápices para que probáramos su intensidad y cómo se comportaba cada punta. Así descubrimos que es importantísimo aprender a elegir el lápiz adecuado dependiendo de qué necesitamos hacer. Para que se hagan una idea, el lápiz que yo elegí no me permitió terminar la tarea jajajajaja.

Las chiquillas se basaron en los estudios de Heather Martínez para darnos algunas técnicas sobre cómo asegurarnos que las letras tengan todas el mismo tamaño, cómo tomar el lápiz para cambiar el grosor del trazo y de qué manera influye la posición de nuestro cuerpo para conseguir un buen resultado.
En cuanto a los colores, es fundamental elegir nuestra propia paleta. Se debe contar con un color base, uno secundario para acompañar las palabras claves y un color claro para resaltar. La combinación clásica es negro, gris y rojo; aunque a mí me tincó mucho la combinación de azul marino, fucsia y celeste ❤.
También hablamos de la importancia de tener una biblioteca visual, de modo de poder graficar rápidamente conceptos. En esta instancia, hicimos algunos ejercicios donde debíamos dibujar una palabra escrita por otro compañero. A mí me tocó representar “planificación”:

Lo importante de los dibujos no es que sean perfectos, sino que se entiendan en el contexto en el cual están insertos y que tengan los elementos mínimos para ser reconocibles. Sara nos mostró cómo solo con figuras geométricas se puede dibujar lo que queramos. También nos enseñó a ocupar sombras y colores para destacarlos.

Hacer dibujos por sí solo no basta para representar ideas, es por eso que es fundamental poder organizarlos para que la información no pierda sentido. Es necesario ocupar grillas y pensar en cuadrículas para facilitar este proceso.
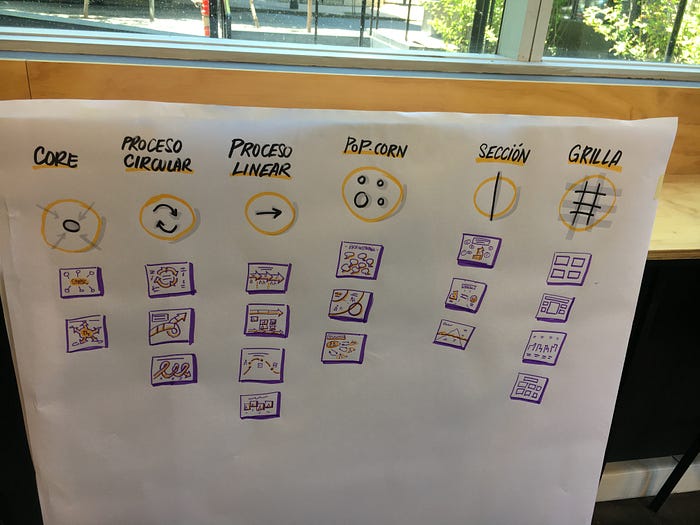
El template elegido también debería depender del objetivo que queramos conseguir, pudiendo tener el de “core” para mapas mentales, “circulares” o “lineales” para procesos, de “pop corn” para lluvia de ideas o de “sección” para separar contenidos.

Aprender visual thinking requiere práctica. Kris nos contó que ella había comenzado a mapear su propia vida para soltar la mano. Luego practicó escuchando y representando visualmente distintas charlas TED. Ya con este consejo en mente la invitación es a atreverse, aunque no sepamos dibujar.
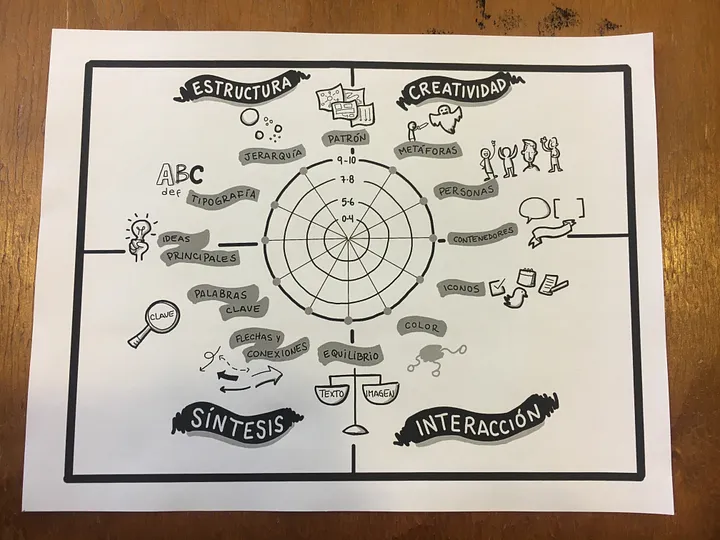
Cuando ya tengamos nuestros primeros mapeos visuales, es importante estudiarlos para evaluar ítems como estructura, síntesis, interacción y creatividad.
En cuanto a la estructura hay que fijarse en el patrón utilizado, la jerarquía y la tipografía.
En la síntesis, lo importante es rescatar las ideas principales, destacar las palabras claves y utilizar flechas y conexiones.
Con respecto a la interacción, se debe cuidar el equilibrio entre el texto y la imagen, utilizar íconos, establecer jerarquías con ayuda de contenedores y ocupar adecuadamente los colores.
Finalmente la creatividad queda demostrada en la utilización de personas y el empleo de metáforas.

¿Por qué usar visual thinking en UX?
Uno de los procesos que requiere de más imaginación y donde muchas veces las palabras nos quedan cortas, es cuando intentamos hacer entender a nuestros interlocutores lo que estamos pensando. Esto ocurre cuando hablamos de funcionalidades que aún no existen, cuando nos excedemos con el vocabulario técnico o simplemente en aquellas ocasiones donde quienes nos tienen que poner atención, no lo están haciendo.
Es por esto que la experiencia de usuario debe encontrar nuevas y mejores formas para expresarse, y es en esa lógica donde el visual thinking emerge con gran potencial. Más que un mero recurso, el pensamiento visual es una técnica de aprendizaje que nos empuja a dejar de explicarnos con palabras estudiadas y memorizadas. ¡Nos invita a desarrollar distintos esquemas de comprensión!
El pensamiento visual, además de facilitar las explicación de ideas, sirve para trabajar de manera más tangible con la información. Nos permite diferenciar qué es lo importante y qué es lo que podemos omitir. Nos guía al momento de establecer jerarquías, lo que facilita la arquitectura de información. Nos ayuda a ordenar los contenidos, de modo de armar estructuras de navegación de manera más intuitiva.
Por otra parte, el visual thinking nos posiciona como facilitadoras dentro y fuera del equipo. Plasmar ideas, y no solo palabras, contribuye a que nos pongamos de acuerdo en lo importante. También permite que stakeholders de distintas áreas puedan alinear sus puntos de vista. Incentiva la comunicación, ayuda a la memoria y, como si fuera poco, deja un registro de lo ocurrido.

Quiero agradecer a Sara y a Kris por este fantástico taller. Su buena onda, consejos y evidente experticia fueron fundamentales para tomarle cariño a esta técnica. Las invito a seguir a Sara en Medium para leer algunos de sus pensamientos y revisar sus review de lápices. En cuanto a Kris, su blog está súper y sin duda fueron de mucho aporte sus reviews de libros sobre el tema.
Otras mujeres fantásticas que se deben tener en la mira son Brandy Agerbeck y Heather Martínez. Ambas han estudiado materias como visual thinking y lettering, razón por la cual fueron parte de la bibliografía de este taller.
Ana Dorado es mi recomendación especial. La encontré vagando por internet y ¡qué manera de tener buen material!
Queremos más mujeres… También en visual thinking.
Autora: Lorena Rios
Fuente: medium.com